Webデザインをスキルをアップさせる方法大公開!
一流のwebデザイナーになるためにはデザイン能力を上げる必要がありますよね。私も実際に練習として行なっていた”Webサイトの模写”という練習方法を紹介したいと思います。
模写したいWebサイトを見つけましょう
まずは、自分が模写したい!と思うサイトを見つけましょう。
自分が好きなデザインで構いません。簡単そうなデザインでも、難しそうなデザインでも自分が気に入ったデザインであれば模写していて楽しくできるので気に入ったデザインにすることをオススメします。
お手本となるデザインを探すとき使っていたサイトをご紹介します!
○Webデザインをスキルアップさせる【LPアーカイブ】

最新のLPデザインから色々なカテゴリからLPを探せます。かっこいいデザインを作りたいならカッコイイ系のカテゴリから選んでみるとお気に入りのデザインが見つかると思います!
○Webデザインをスキルアップさせる【ランディングページ集めました。】

健康食品や求人・転職など目的に沿ったランディングページが見つけやすく、Webデザイナーになった今でも参考にさせてもらってます!
○Webデザインをスキルアップさせる【Pintrest】

Pintrest
おしゃれなデザインのサイトからバナーデザイン、アートなども網羅しています。「LP」で検索すればたくさんのデザインが見つかります!
○Webデザインをスキルアップさせる【81-web.com】

81-web.com
洗練されたカッコイイ系のデザインならココ!私の好みのデザインがたくさんあって、模写するデザインを見つけるのによく活用していたサイトです。
○Webデザインをスキルアップさせる【sps collections】

sps collections
スマホデザインのデザインリンク集です。webデザインはPCデザインだけでなくスマホ用のデザインも作成できなくてはなりません。そんなとき活用できるのがこのサイト、綺麗なスマホデザインが揃っていて、最初は難しいスマホ用デザインもここのデザインを模写していれば自ずとできるようになります。
気に入ったデザインを見つけたら画像を保存しましょう。
スクリーンショットでも可能ですが、Chromeをお使いであればサイトの上から下までを1枚画像で保存できる拡張機能Full Page Screen Captureがおすすめです!
Full Page Screen Captureをダウンロードする!
模写する手順
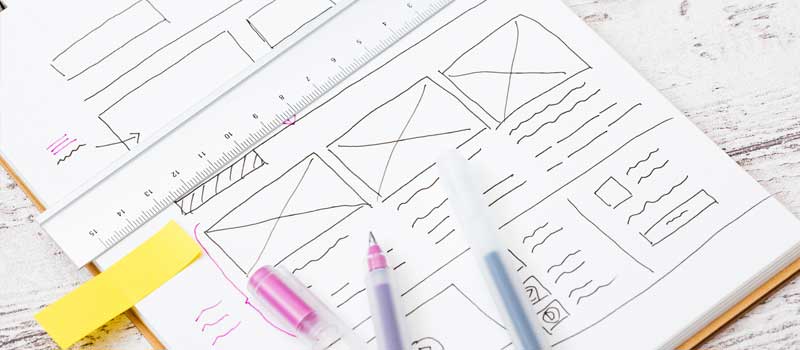
○画像を見ながらどんな構成でサイトが作られているのか手書きでモックアップ(構成案)を描いてみる

サイト構成のラフ案を手書きで書くというのはwebデザイナーであればデザイン着手する前にやる作業ですので、手書きラフ案を書くということを約束事として覚えておきましょう。手書きラフを書かなくてもサイトデザインはできますが、デザインをしながらデザインを考えていく、という作業になってしまいがちです。手書きラフを書くメリットは頭の中である程度構成されているデザインを紙に落とし込んでから実際にPhotoshopなどでデザインしていった方が格段に時間短縮につながるからです。
○アイコンやバナーの大きさなど丁寧にとる
実際にPhotoshopで模写を開始したら、大体の大きさで模写していくのではなく、参考のデザインに限りなく寄せてデザインしていきましょう。デザインというものは1pxでもズレたりすると綺麗に見えなくなったり、納得のいく作品ではなくなる可能性があるからです。
「この見出しに対して下のテキストはこのくらいの大きさ…」などといった比率をある程度覚えることにより、人より一段階上のデザインができるようになるはずです!
模写したときに気をつけること
- メインビジュアルなど何px:何pxなのかということをわかるようにしておく
- 見出しの大きさ、読ませ文字の大きさ、画像サイズを肌感で身につける
- 読ませ文字などは一語一句模写せず、ダミーテキストやコピペで良い
- 1作品にかかった時間を書き留めておく
- 参考サイトからの色はスポイトでとり全く同じ色で作成する
私が練習のために行っていた作業はざっとこんな感じでした。これはLPやwebサイトだけでなく、バナー広告のデザインも一緒です。まずは真似から入って、だんだんと自分のデザイン色がついていきます。やっていくうちに自分の得意なデザインや苦手なデザインが見えてくると思います。
苦手な部分を重点的に練習したりして、どんなデザインでも作成できるデザイナーになれるといいですね!あくまで私個人の独学方法なので、こんなことやってたよ!など情報がありましたら是非教えていただきたいです!